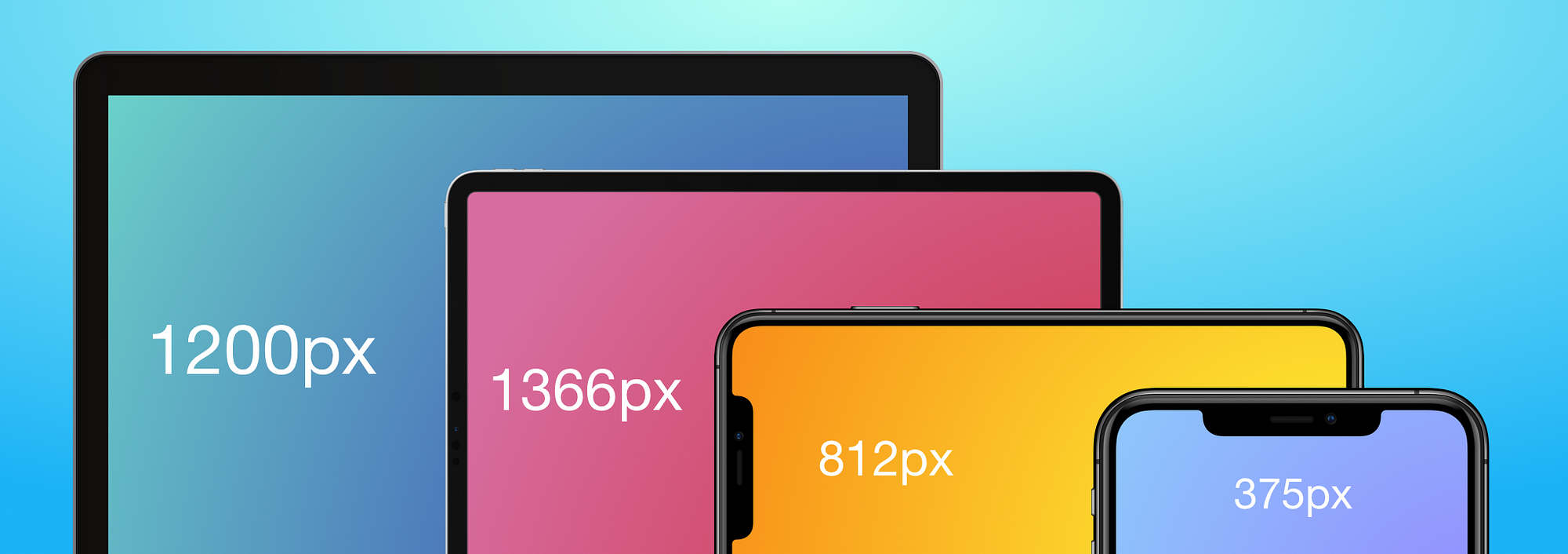
The Evolution of Responsive Design: The Importance of Media Queries in CSS | by Pedro França | Medium

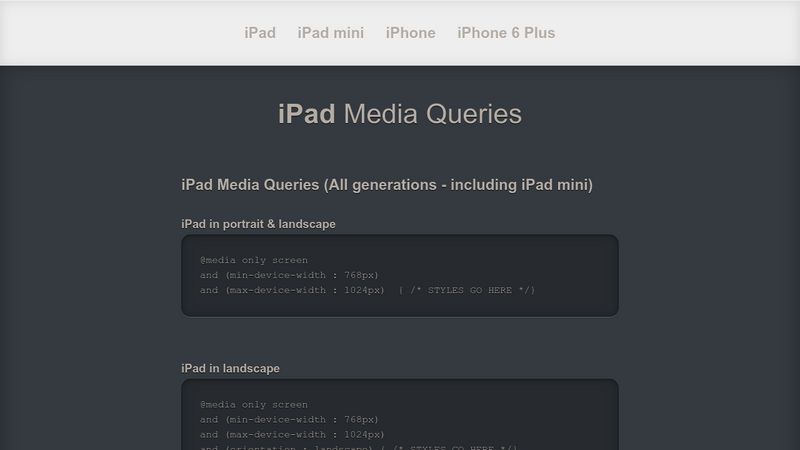
CSS Media Queries for iPad Pro. I know what you're thinking. Why does… | by Dan DeMeyere | Inside thredUP | Medium

Apple iPad PRO 11" (3rd Gen) (2018), CSS viewport resolution, pixel density, screen size, media queries